Design Tokens 101
What are design tokens and why are they important? Learn how to get started with design tokens with this introductory guide.

Design systems are getting a lot of attention these days — and with good reason. Product designers are often expected to increase their output without a significant increase in costs, making effective collaboration a must for organizations of all sizes. Design systems make it possible to save time, increase transparency, and collaborate effectively with employees at all levels of an organization.
To create a robust design system, you must understand how to create design tokens and use them appropriately. This guide defines a design token, explains the benefits of using these tokens, and provides answers to some of the most frequently asked questions about getting started with design tokens.
What is a design token?
Whether you're involved in UX design or UI design, certain design tools can help you make better decisions and collaborate more effectively with your colleagues. It's also easier to collaborate when you have a single source of truth to guide decisions at every stage of the design process. Enter the design system. Companies all over the world use design systems to create a shared design language, making it easier to design at scale and avoid redundancy. Google, Microsoft, Apple, IBM, and Uber offer some of the best design system examples in the world.
A design token is a piece of UI information used to store the style values of design elements.
Design tokens serve as the foundation for design systems, making them critical for all types of visual design. Originally developed by Jina Anne at Salesforce, a design token is a piece of UI information used to store the style values of design elements. You can have design tokens for any of the following:
- Spacing
- Typography
- Font families/styles/weights
- Border styles
- Line height
- Background color/text color
- Gradients
- Box/text shadows
- Line height (in pixels)
- Opacity
- Border radius
In simple terms, design tokens store all the design decisions made by a product team. Each token is as specific as possible to ensure everyone has the same information.
Why are design tokens important?
Design tokens are getting a lot of attention for their ability to increase collaboration and reduce redundancy. Here's why these tokens are so important.
✔️ Design tokens increase consistency
Without a style dictionary or some other method of tracking design decisions across your organization, it's difficult to be consistent. For example, if your company's color palette features several shades of blue and gold, how will team members know exactly which shades to use? Instead of making people guess, you can create design tokens for each color value. When everyone is using the same HEX and RGB codes, it's easy to produce consistent designs.
✔️ Design tokens give you more control
With design tokens, you have more control over the design process. Once you create a token for a specific design element, you can use the token over and over again, eliminating the need to spend a lot of time updating hard-coded values. When you change the value in one place, it updates every design in your entire system, giving you more control over how your design projects look at any given time.
✔️ Design tokens save you time
Whether you're creating digital products or coming up with designs for tangible goods, using design tokens can help you save time. For example, if you create digital products, you know how time-consuming it can be to make manual changes. Making design changes manually also increases the risk that you'll make a mistake, resulting in even longer project delays. When your design decisions are saved as token values, you can change text colors, button shapes, and other design elements with just a few clicks.
✔️ Design tokens are platform-agnostic
One of the biggest barriers to effective collaboration in the design field is the use of multiple design and coding platforms. How much time has your team wasted trying to convert files or download file viewers because you can't open important files with the programs you already have? Design token files eliminate the need to worry about cross-platform compatibility, as they store only the information needed to execute each design decision.
How to start using design tokens with your team
Even if you're already using CSS and Syntactically Awesome Style Sheets (SASS), there's still room for improvement when it comes to efficiency. If you want to enjoy the benefits of using design tokens, you'll need to learn design systems and create a custom design system for your organization. This requires a significant time investment as you build your token library, decide on names for each token, and work to keep everyone else updated on your progress. You'll also need to set aside time for making updates, so make sure you have the support you need to dedicate some of your time to token maintenance.
When you're ready to create design tokens, you can use Theo, which is available on GitHub. Originally developed by Salesforce, Theo takes a YAML file or JSON file and turns it into a custom token. Another option is to use Figma Tokens Studio, which supports the following types of tokens:
- Colors
- Dimension
- Sizing
- Spacing
- Shadows
- Borders
- Opacity
- Typography
Once you get started with design tokens, make sure you're prioritizing functionality instead of spending the bulk of your time worrying about creating just the right token name. You may also want to ask your leadership team for additional resources to ensure you have exactly what you need to create a functional design system.
Design Token Use Case - ABB Ltd.
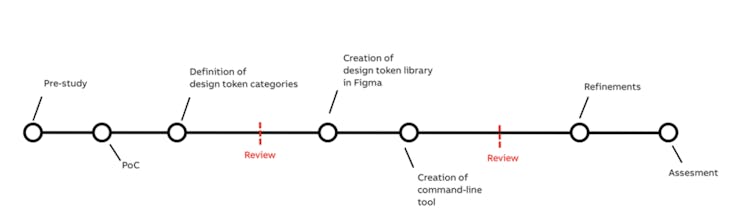
ABB Ltd., an automation company headquartered in Zurich, Switzerland, used design tokens as part of its brand-new design system. The purpose of creating a design system was to give every one of ABB's software products a consistent look and feel. Due to his extensive experience in product design, Abdul Sial took the lead in creating a library of UI components that could be used to design at scale. Sial and other team members decided to use Figma software to create the design system, making it easy to create as much documentation as possible.
Some of their documentation included design tokens for typefaces, font sizes, colors, and other elements. Sial also decided to use a Figma token plugin to give designers more flexibility when creating new design tokens. The plugin uses standardized naming conventions, eliminating the need for designers and other collaborators to keep track of token names. Topias Saari, a student at Haaga-Helia University of Applied Sciences, helped create the design tokens and implement them into the overall UX system. Saari notes that the use of design tokens has allowed ABB employees to discuss design attributes in the same terms, making it easier to collaborate.
This use case demonstrates the many benefits of using design tokens and creating custom design systems. While reviewing his team's workflow, Sial also made an important discovery. At the beginning of the project, he would only get developers involved when he had something to show them. He quickly realized that the product design team could be more effective if developers provided their input right from the beginning. Therefore, he started including developers in launch meetings, enhancing collaboration.
ABB's new design system was a major success, due in part to the use of platform-agnostic design tokens to save key design decisions. Sial also notes that the product team's focus on documentation makes it possible for team members to see each component's entire life cycle, increasing transparency.

Frequently Asked Questions
What is a good example of a design token?
A good example of a design token is the alias token used to manage dark mode and light mode. These modes are available on desktop computers, laptops, iOS devices, and Android devices, but you probably haven't given much thought to how they work. The key is to create alias tokens for each theme. When a user chooses dark mode, your tokens make it possible to swap from the light mode color scheme to the dark mode color scheme with just a click or a tap.
How do I create a design token?
The best way to create a design token is to use a tool such as Theo or Figma Tokens Studio. You'll be able to create your own token names and store custom design decisions, saving your product design team an untold number of hours.
Are design tokens necessary?
Although it's possible to create new products without design tokens, doing so takes a lot more time — and it can add to your frustration as a product designer. Design tokens increase efficiency, promote collaboration, and ensure a high level of consistency, making them an excellent tool for organizations of all sizes.
Prepare for product design jobs of the future
In the future, in-house and freelance product designers will take a more active role in creating design systems. That's why it's so important to understand how to create and use design tokens in a professional environment. Whether you're aiming for a full-time job at Amazon or focused on growing your freelance career, taking courses can help you get to the next level.
Dribbble offers high-quality courses to help you learn design systems and make yourself more marketable as a product designer. To learn more about design tokens, sign up for our 8-week Scaling Design Systems Course with Dan Mall, product designer, founder, and design systems pioneer.
What's Your Reaction?









![[PRO] Company Starter Kit](https://design.rip/uploads/cover/blog/company-starter-kit.webp)

![[VIP] Talkative Brand Book & Style Guide](https://design.rip/uploads/cover/blog/talkative-brand-book--style-guide.webp)
![[VIP] UX Stack Guru](https://design.rip/uploads/cover/blog/uxstackguru-bwikur.webp)
![[VIP] The Professional Style Guide Kit](https://design.rip/uploads/cover/blog/the-professional-style-guide-kit--indesign-format.webp)
![[LS] iPhone 14 Pro Longscroll Mockups](https://design.rip/uploads/cover/blog/iphone-14-pro-longscroll-mockups.webp)
![[LS] Acryl Abstractions](https://design.rip/uploads/cover/blog/acryl-abstractions.webp)








![[VIP] PАТАТА SCHООL: 2D to 3D Grease Pencil in Blender](https://design.rip/uploads/cover/blog/patataschool-blender-grease-pencil.webp)
![[VIP] The curious craft of demo reel titles](https://design.rip/uploads/cover/blog/the-curious-craft-of-demo-reel-titles.webp)
![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)





![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)
![[VIP] Design+Code: Learn to design and code React and Swift apps [2017-2023, ENG + Sub]](https://design.rip/uploads/images/202312/image_430x256_658ccc86afe53.webp)





![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)